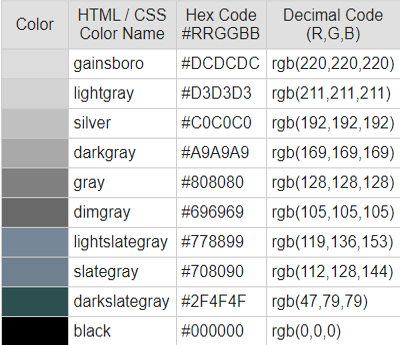
The colors are generated with true randomness originating from atmospheric noise. Hexadecimal color codes are used to represent colors numerically as three values in the 0,255 range: red, green and blue. The greater each value, the higher the intensity of the corresponding component. Hexadecimal color codes are often used to represent web colors.
About this tool
CSS Gradient is a happy little website and free tool that lets you create a gradient background for websites. Besides being a css gradient generator, the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram.

Why did you make this?
See gradients were super played out back in the early web days, but now they’re so ubiquitous that you’d be remiss not to drop them in your site, interface, or next hair dye job.

- CSS Gradient CSS Gradient is a happy little website and free tool that lets you create a gradient background for websites. Besides being a css gradient generator, the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram. Why did you make this?
- Just enter two colors and our tool generates a perfect color gradient and the fitting css code. ColorSpace - CSS Gradient Color Generator New Feature: You can now create a gradient out of 3 colors!
- Press the 'Pick a Random Color' button if you want the random color generator to produce another color for you. Our software uses a strong random number generator to produce the values of red, green, and blue that comprise each color. The output is the color, visualized,.
- S u p e r M a r i o 6 4 Colour Code Generator.
Also, I'm part of a group of makers with a mission to build a better internet, one digital project at a time. One of our recent project launches is Cool Backgrounds another free design tool to generate background wallpaper for websites, blogs and phones.
With this color generator you can create your own private themes.
Input a color in the yellow box below or select a color from colors of the year.
W3.CSS Themes Example
Cinque Terre
The Cinque Terre (five lands) is a portion of the Italian Riviera. The coastline with five villages: Monterosso, Vernazza, Corniglia, Manarola, and Riomaggiore is a UNESCO World Heritage Site.
Monterosso
Monterosso al Mare is located at the center of a small natural gulf, protected by a small artificial reef, in the Riviera of La Spezia. It is the northernmost village of the Cinque Terre.
Vernazza
Vernazza is another of the five towns in the Cinque Terre region. Vernazza is the fourth town heading north. It has no car traffic, and is one of the truest 'fishing villages' on the Italian Riviera.
CSS Tutorial
JavaScript Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
CSS Reference
JavaScript Reference
W3.CSS Reference
Browser Statistics
CSS Examples
JavaScript Examples
W3.CSS Examples
HTML DOM Examples
Theme In Use:
Frozen
The response to the animations was ridiculous.
Star Wars
People were excited for the new Star Wars movie.
The Avengers
A huge success for Marvel and Disney.
Generated CSS:
Private Themes
With W3.CSS, it is easy to customize an application with a private color theme.
You can link to a private theme in a <link> tag, or you can put the private theme in a <style> tag:
Example
.w3-theme {color:#fff !important;background-color:#3f51b5 !important}
.w3-theme-light {color:#000 !important;background-color:#e8eaf6 !important}
.w3-theme-dark {color:#fff !important;background-color:#1a237e !important}
.w3-theme-l5 {color:#000 !important;background-color:#e8eaf6 !important}
.w3-theme-l4 {color:#000 !important;background-color:#c5cae9 !important}
.w3-theme-l3 {color:#000 !important;background-color:#9fa8da !important}
.w3-theme-l2 {color:#fff !important;background-color:#7986cb !important}
.w3-theme-l1 {color:#fff !important;background-color:#5c6bc0 !important}
.w3-theme-d1 {color:#fff !important;background-color:#3949ab !important}
.w3-theme-d2 {color:#fff !important;background-color:#303f9f !important}
.w3-theme-d3 {color:#fff !important;background-color:#283593 !important}
.w3-theme-d4 {color:#fff !important;background-color:#1a237e !important}
.w3-theme-action {color:#fff !important;background-color:#311b92 !important}
.w3-text-theme {color:#1a237e !important}
</style>
Color Code Generator

Color Code Generator From Photo
